

We also find that it works a lot better if you hire a local web designer. I always feel its better this way to be able to analyze the code. First, we have to create a div for the progress bar, then have to create a div for place input, label, button & Underline inside that. We will give containers a nice background pattern image and position it along with a proper width flexbox alignment and box-shadow to create a shadow effect.

Simple css multi step form code#
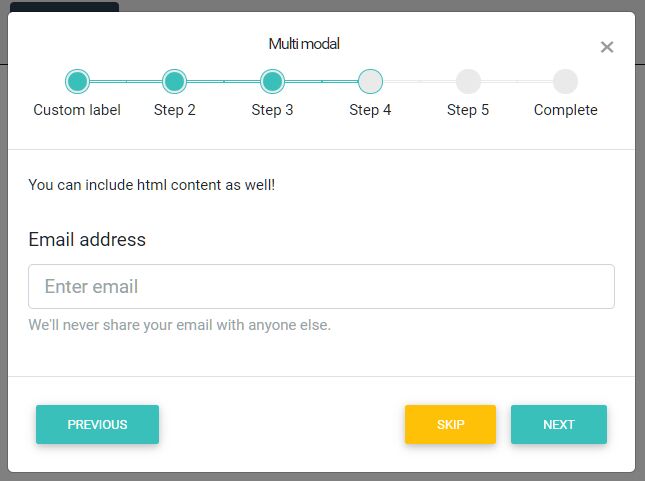
To see the HTML for this CSS code if you want to follow along, you can see on this codepen: – this is the barebones version of this form without any of the styling to make it look pretty. As you know the UI is created using CSS & functions are using JS. Now for the multi-steps column, we need to add CSS styles to our qbox-container id followed by the step-container id which will hold our step forms and its contents.

A very succinct explanation is provided over at CSS Tricks. At Step 3, the Confirmation component will be rendered. At Step 2, the PersonalDetails component will be rendered. At Step 1, the UserDetails component will be rendered. This technique has to do with checkboxes and modifying CSS based on the :checked selector. The multistep form is using the switch statement, which reads the step from state and uses this to select which components are rendered at each step. Tutorial: Learn CSS Tutorial: Learn JavaScript Tutorial: Learn W3. I won’t go into the details of how this form is coded, but I’ll focus on the core CSS that powers the multi-step process.


 0 kommentar(er)
0 kommentar(er)
